简介:Botui.js 是一个用于创建对话 UI 的开源 JavaScript 框架,可以用于我们的博客美化。
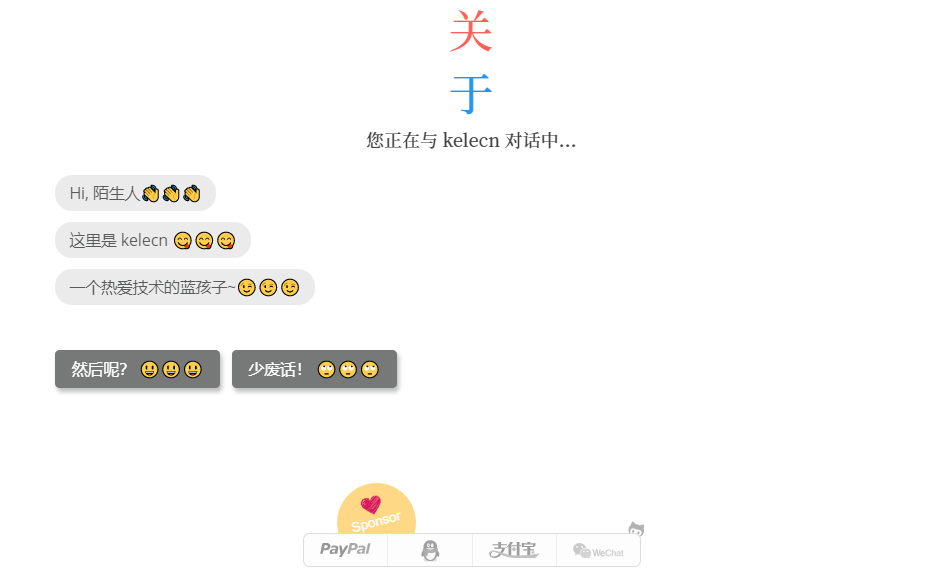
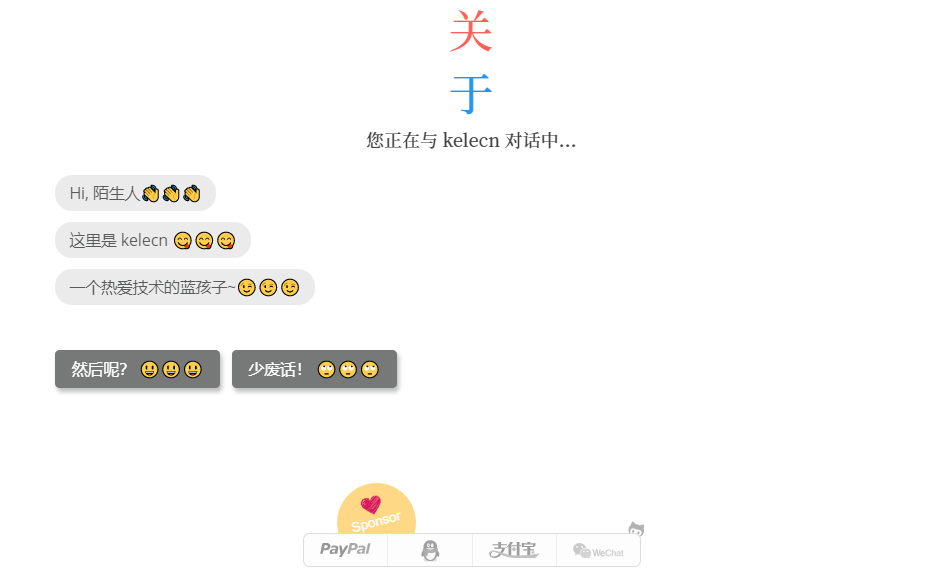
具体效果看:关于 - kelecn

开源项目:
一、Botui 简介
Botui 是一个有趣的聊天 JS 框架,界面样式像是一个对话聊天界面,使用者可以创建一个对话内容与访客进行互动,互动起来很有趣😋😋😋😋,可自定义程度高,使用难度也不高。下面我就针对 Volantis hexo博客主题进行部署演示。

二、部署 Botui 聊天机器人
首先,你可以参考 Botui 进行其他博客系统、主题、网站进行部署,我这边仅提供 Volantis hexo博客主题的部署演示,其实都大差不差,可以参考一下。

下载 botui.js ,我这边提供我使用的,各位直接修改即可;
将下载好的 botui.js 复制到…\themes\volantis\source\js 路径下;
在你想调用 botui 聊天机器人的文章(index.md)里对应的位置添加以下代码,即可。
1
2
3
4
5
6
7
8
9
| <!-- https:
<link href="https://cdn.bootcss.com/botui/0.3.9/botui-theme-default.css" rel="stylesheet">
<link href="https://cdn.bootcss.com/botui/0.3.9/botui.min.css" rel="stylesheet">
<bot-ui></botui>
<script src="/js/botui.js"></script>
<script>
bot_ui_ini()
</script>
|
我的-关于页 markdown文档全文配置如下:有需要朋友的可以参考一下。
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
|
---
layout: docs
seo_title: 关于
bottom_meta: false
sidebar: []
valine:
placeholder: 有什么想对我说的呢?
---
{% p center logo large red, 关 %}{% p center logo large blue, 于 %}
<link href="https://cdn.bootcss.com/botui/0.3.9/botui-theme-default.css" rel="stylesheet">
<link href="https://cdn.bootcss.com/botui/0.3.9/botui.min.css" rel="stylesheet">
{% raw %}
<div class="entry-content">
<div id="kelecnbot" class="popcontainer" style="min-height: 0px; padding: 2px 6px 4px; background-color: rgba(255, 255, 255, 0.5); border-radius: 10px;">
<center>您正在与 kelecn 对话中...</center>
<bot-ui></botui>
</div>
<iframe src="https://kelecn.top/donate/simple/" style="overflow-x:hidden;overflow-y:hidden; border:0xp none #fff; min-height:240px; width:100%;" frameborder="0" scrolling="no"></iframe>
</div>
<script src="/js/botui.js"></script>
<script>
bot_ui_ini()
</script>
{% endraw %}
|
三、修改 Botui 聊天机器人配置
Botui 聊天机器人的预设配置在…\themes\volantis\source\js\botui.js,也就是刚才下载的botui.js文件。
这个一看就懂,我就不详细解释了,要注意一下中文支持需要使用UTF-8编码格式,否则可能会乱码。
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
|
var botui = new BotUI("kelecnbot");
botui.message.bot({
delay: 200,
content: "Hi, 陌生人👋👋👋"
}).then(function() {
return botui.message.bot({
delay: 1000,
content: "这里是 kelecn 😋😋😋"
})
}).then(function() {
return botui.message.bot({
delay: 1000,
content: "一个热爱技术的蓝孩子~😉😉😉"
})
}).then(function() {
return botui.action.button({
delay: 1500,
action: [{
text: "然后呢? 😃😃😃",
value: "and"
},
{
text: "少废话! 🙄🙄🙄",
value: "gg"
}]
})
}).then(function(res) {
if (res.value == "and") {
other()
}
if (res.value == "gg") {
return botui.message.bot({
delay: 1500,
content: "  "
})
}
});
var other = function() {
botui.message.bot({
delay: 1500,
content: "😘😘😘"
}).then(function() {
return botui.message.bot({
delay: 1500,
content: "目前在从事嵌入式、物联网、硬件方面的工作🐧🐧🐧"
})
}).then(function() {
return botui.message.bot({
delay: 1500,
content: "略懂HTML/CSS/JavaScript/Java,专攻C/C++/Python"
})
}).then(function() {
return botui.message.bot({
delay: 1500,
content: "日常兴趣:旅行、爬山、美食"
})
}).then(function() {
return botui.message.bot({
delay: 1500,
content: "喜欢动手,热爱学习新知识,热爱开源文化,目前正在嵌入式的道路上探索中💪💪💪"
})
}).then(function() {
return botui.action.button({
delay: 1500,
action: [{
text: "为什么叫 kelecn 呢?🤔🤔🤔",
value: "next"
}]
})
}).then(function(res) {
return botui.message.bot({
delay: 1500,
content: "因为很喜欢《刺客伍六七》里可乐这个角色,于是我就沿用了kele下来,嗯!"
})
}).then(function (res) {
return botui.message.add({
delay: 1500,
type: 'embed',
content: 'https://cdn.jsdelivr.net/gh/kelecn/images@master/kele.gif'
});
}).then(function(res) {
return botui.message.bot({
delay: 1500,
content: "emmmmm,至于cn嘛,中国国家顶级域名2333"
})
}).then(function() {
return botui.action.button({
delay: 1500,
action: [{
text: "怎样可以联系你呢?(ง •_•)ง",
value: "next"
}]
})
}).then(function(res) {
return botui.message.bot({
delay: 1500,
content: "博客评论区留言或者是左下角的对话窗口留言都可以联系我哦~"
})
}).then(function(res) {
return botui.message.bot({
delay: 1500,
content: "欢迎联系我交流哦~🤗🤗🤗"
})
}).then(function(res) {
return botui.message.bot({
delay: 1500,
content: "有需要交换友链的朋友,欢迎点击友链页提交哦~😋😋😋"
})
}).then(function(res) {
return botui.message.bot({
delay: 1500,
content: "那么,仔细看看我的博客吧? ^_^"
})
}).then(function() {
return botui.message.bot({
delay: 3000,
content: "还有,欢迎关注我的 [GitHub](https://github.com/kelecn)哦 !🤗🤗🤗"
})
}).then(function() {
return botui.message.bot({
delay: 1500,
content: " [](https://github.com/kelecn) "
})
});
}
|
四、特别感谢
特别感谢 Botui 项目的大力支持,喜欢的朋友,欢迎去其Github点点小星星~